hexo-steam-games
介绍
项目代码见GITHUB
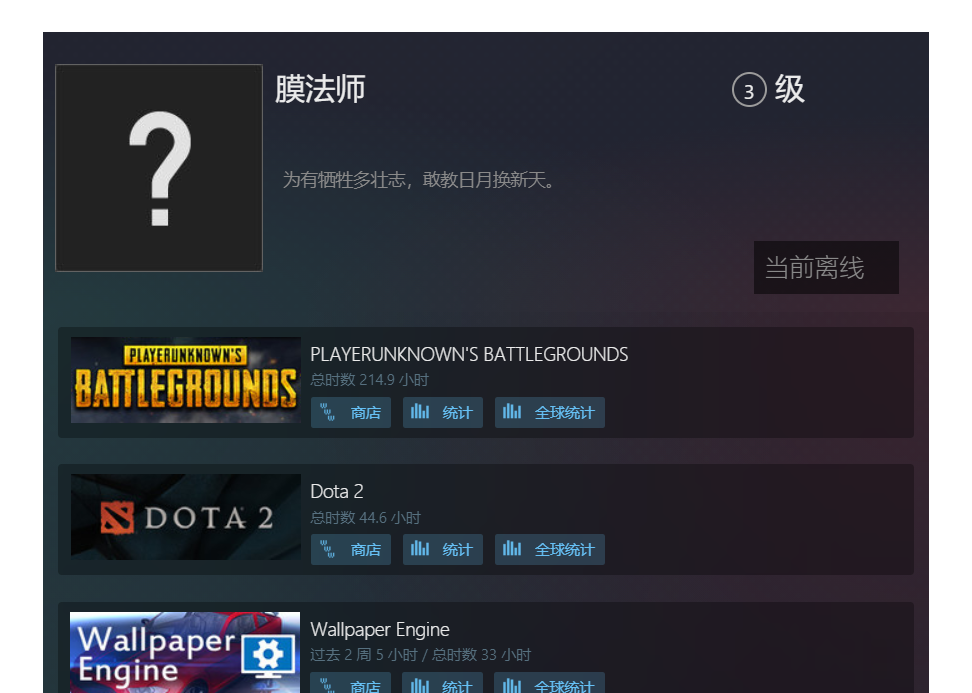
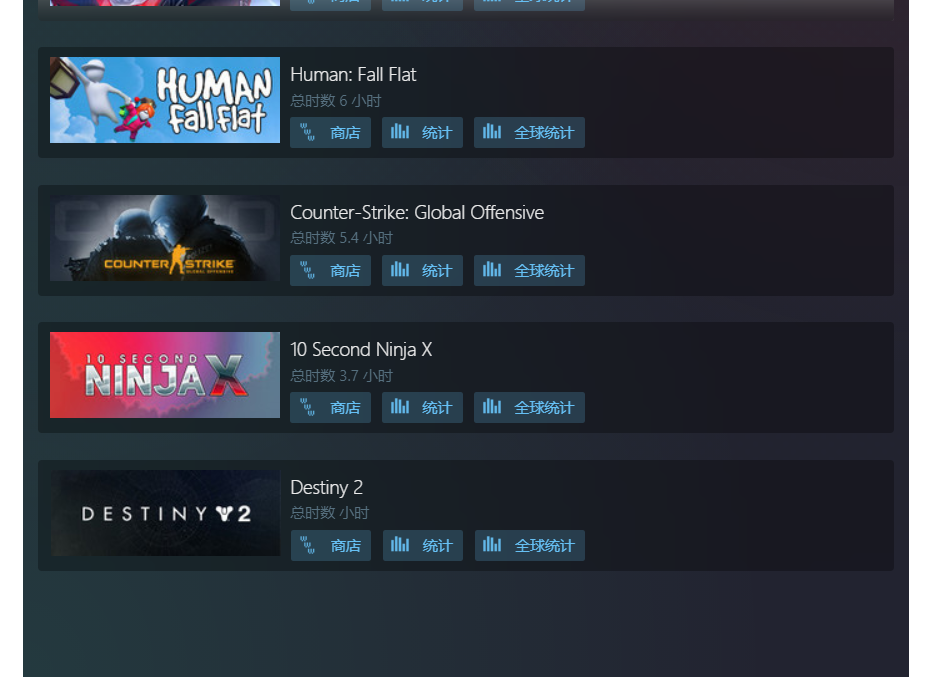
为Hexo添加Steam游戏库页面 Demo.
安装
$ npm install hexo-steam --save
配置
将下面的配置写入站点的配置文件 _config.yml 里(不是主题的配置文件).
steam:
enable: true
path :
steamId: "xxxxx"
length: 1000
auto_generate: false
front_matter:
title: Steam游戏库
top_img:
aside: false
except:
- 205790
- enable: 是否启用
- path: 页面路径,默认为
/steam/index.html - steamId: steam 64位Id(需要放在引号里面,不然会有BUG), 需要将steam库设置为公开!
- length: 要显示游戏的数量,游戏太多的话可以限制一下
- auto_generate: 是否在在hexo generate时重新生成页面(不重新获取游戏数据)
- front_matter : 文章配置选项
- title: 该页面的标题
- top_img: 顶部图片链接
- aside: 侧边栏是否显示
- except: 不显示的游戏(填入游戏id)
前提
- 要保证浏览器能访问 steam社区
- 如果不能访问,建议使用 steamcommunity 302 或fq
使用
- 使用
hexo asteam命令更新steam游戏库数据生成页面! - 没有冲突时,可使用缩写
hexo a更新
示例